ModX дополнительная защита от спама
Вариант как можно сделать дополнительную защита от спама на формах сайта на CMS ModX при помощи дополнительного поля.
Отступ для якоря от верхнего края экрана на чистом css
Примеры осуществления отступов для якорей от верхнего края экрана на чистом CSS.
ModX меню сайта с маркером текущей страницы
Вариант как можно сделать маркер текущей страницы в меню сайта на CMS ModX.
Слайдер с управлением из под админки
Пример создания слайдера с управлением из под админки с использованием плагина Advanced Custom Fields PRO.
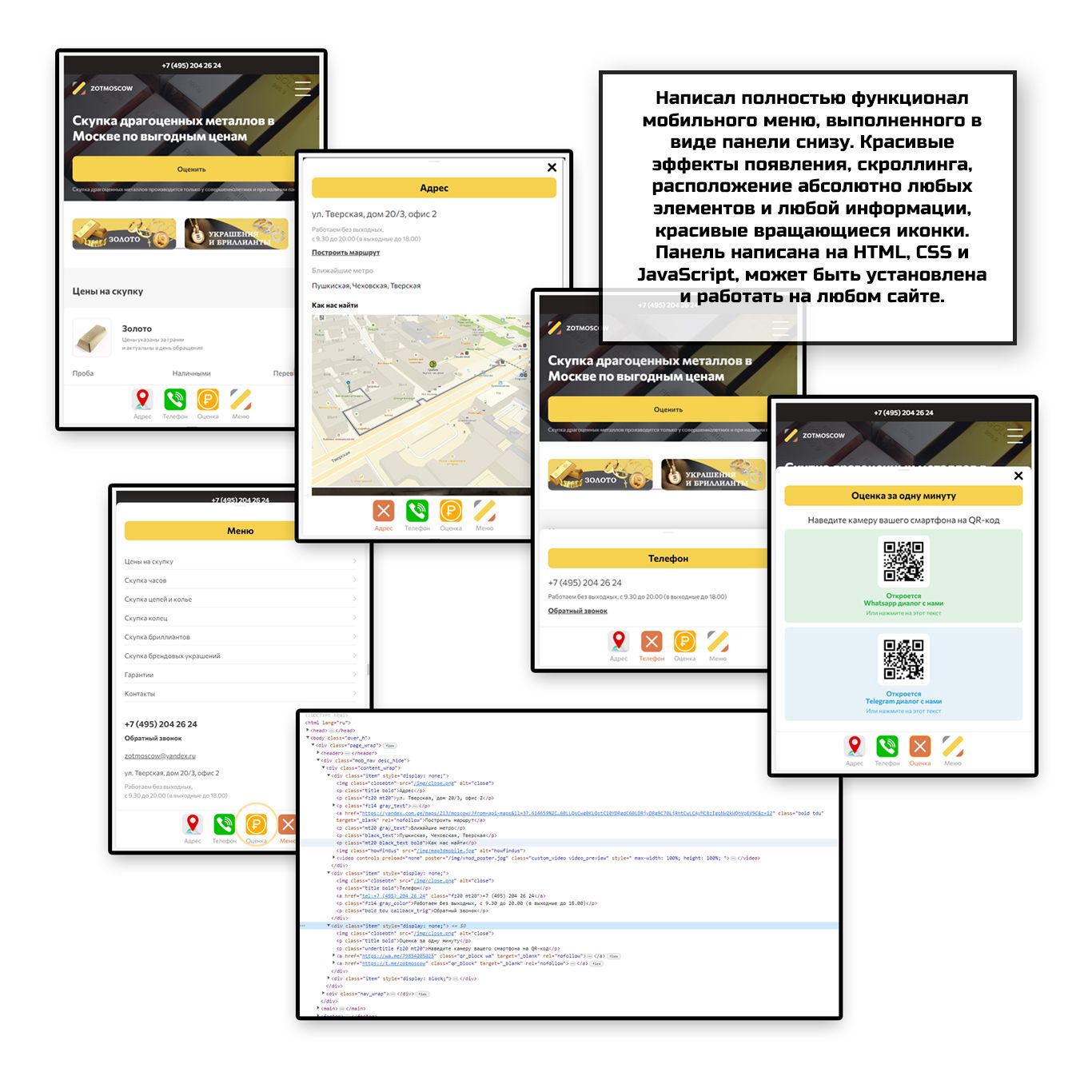
Нижняя мобильная панелька
Вариант реализации нижней раскрывающейся мобильной панели.
Ленивая загрузка для элементов
Примеры осуществления ленивых загрузок для элементов. Ленивая загрузка div. Ленивая загрузка img.
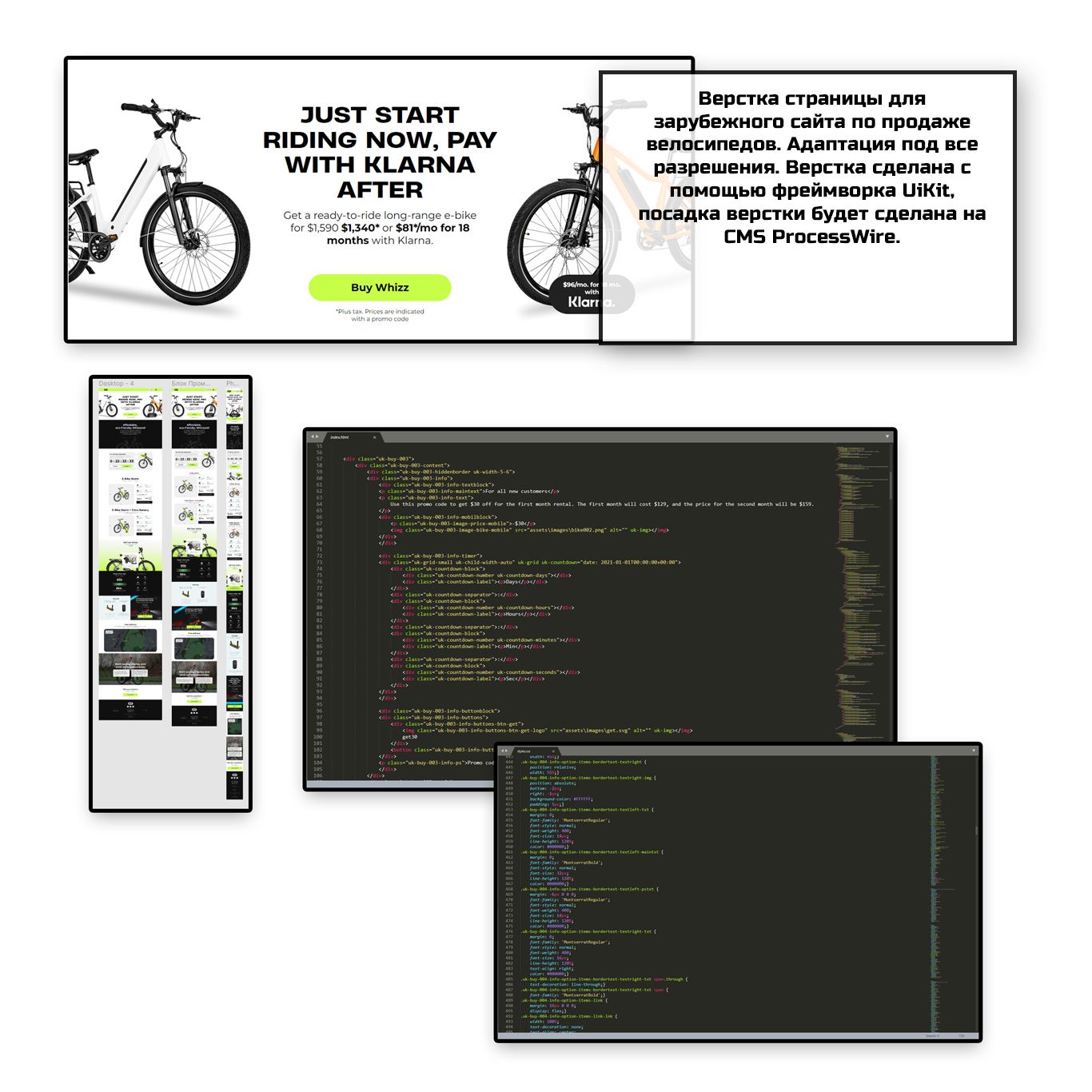
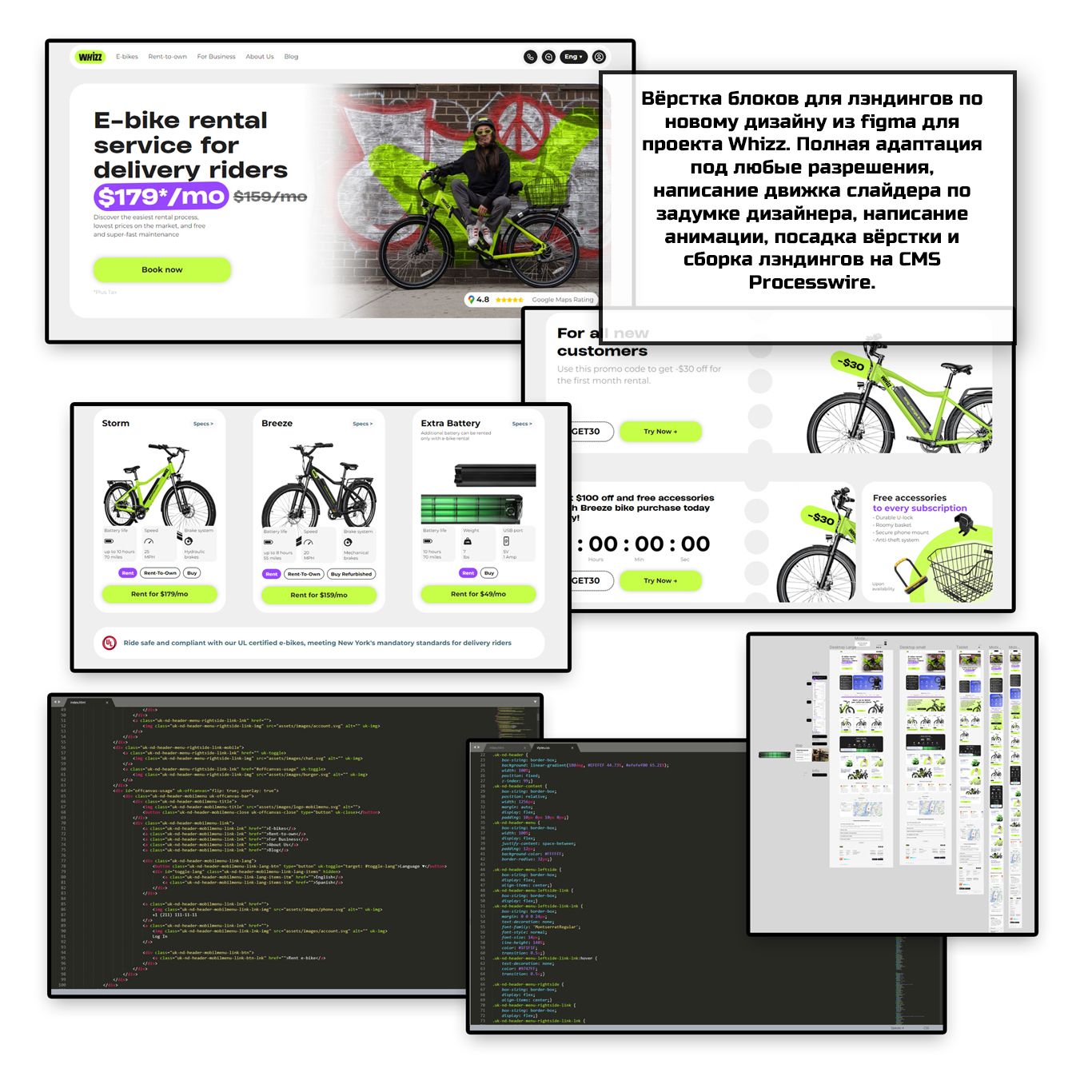
Настроить Git и сборку проекта на ProcessWire
Рассмотрим пример настройки Git и сборки проектов на ProcessWire.
WooCommerce получение и вывод минимальной цены
Пример получение и вывод минимальной цены из категории. Пример вывода минимальной цены для каждой категории на главной странице и в каталоге.
Дополнительный метод защиты от спама
Пример дополнительной защиты от спама на сайте WordPress при использовании плагина ContactForm7.
Как установить плагины на ProcessWire
Рассмотрим пример установки плагинов и модулей на CMS ProcessWire. Список нужных и полезных модулей.
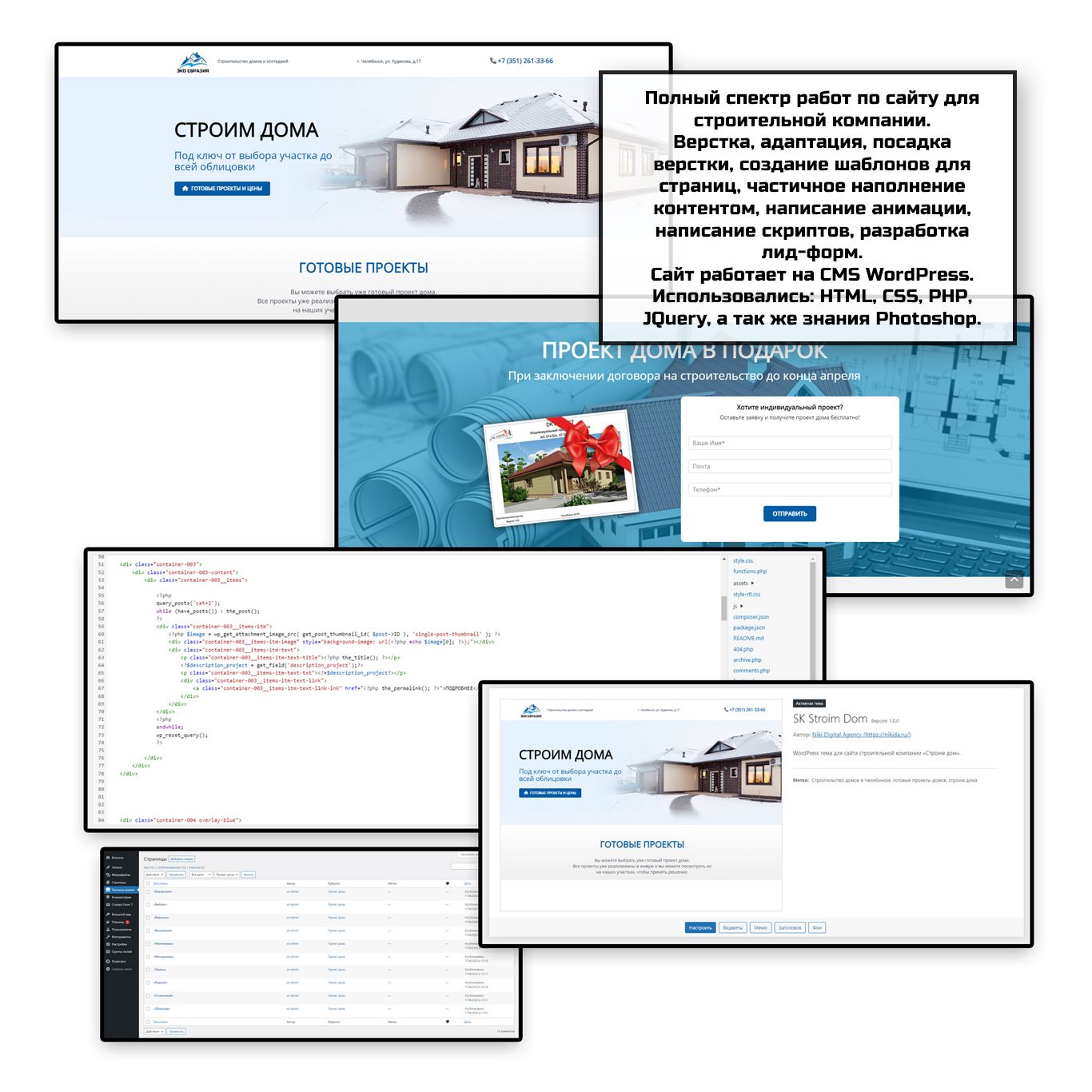
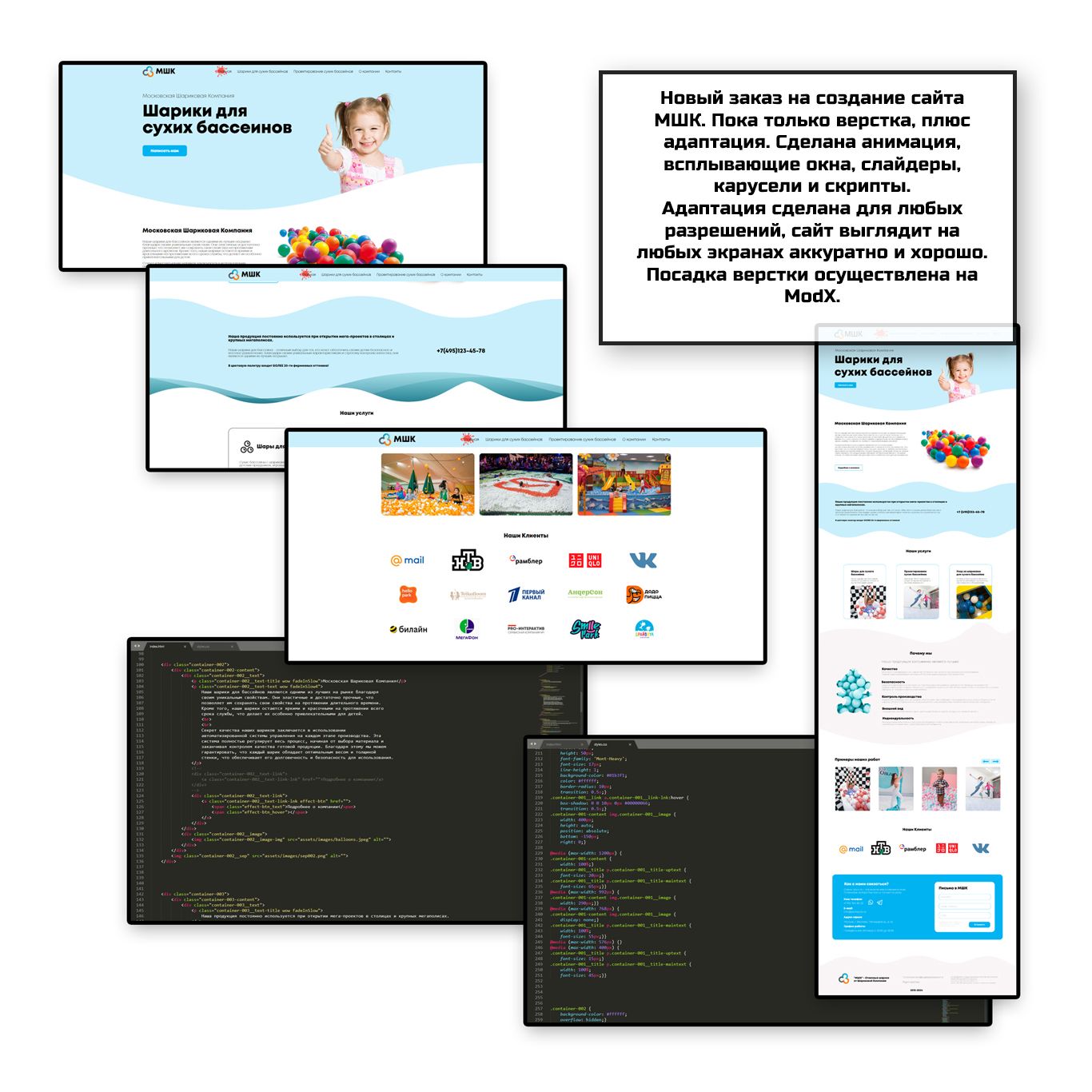
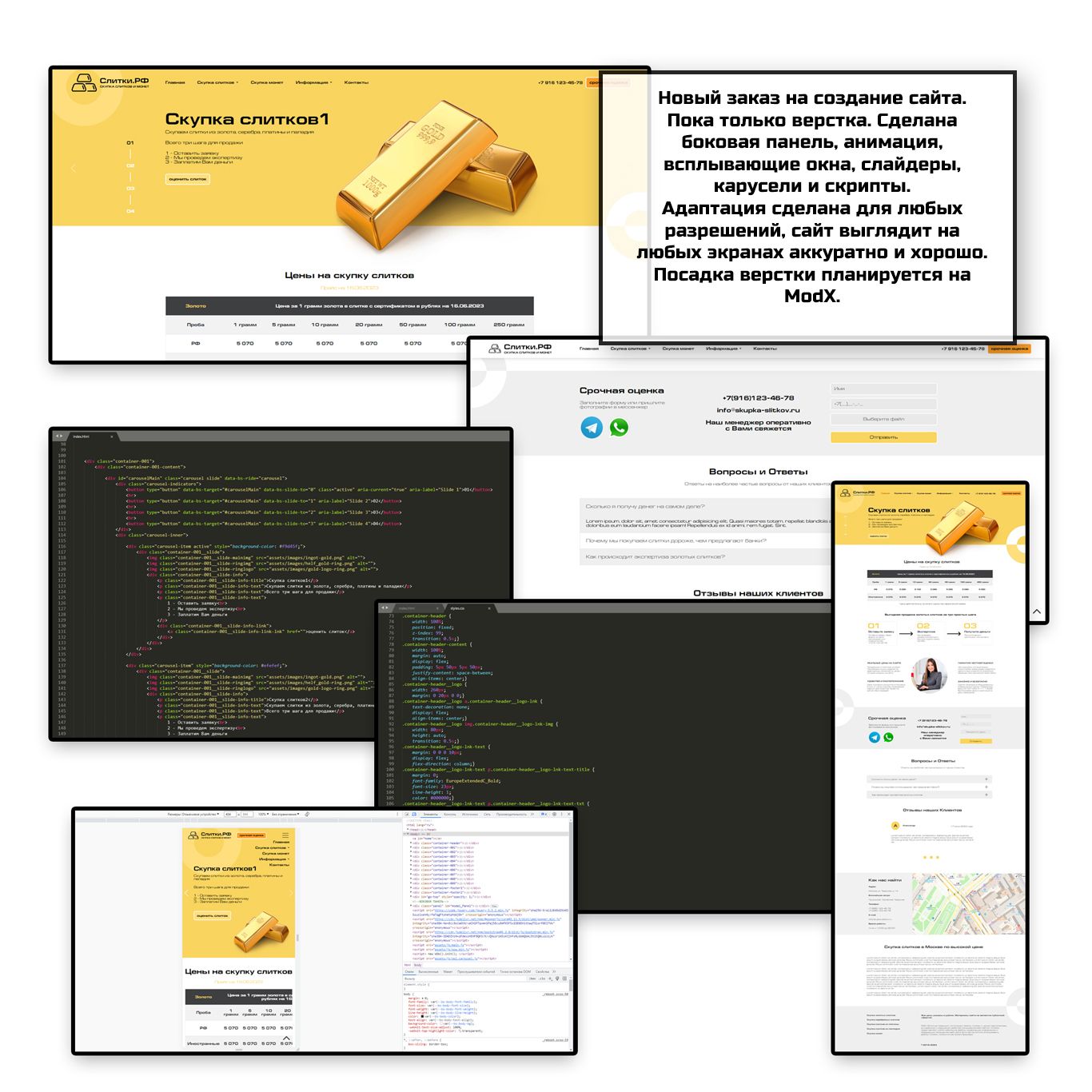
Посадка верстки. Блочная структура
Еще один метод посадки верстки ProcessWire по блочной структуре.
Как сделать верстку по типу содержания в книгах, с точками.
Пример того, как сделать верстку по типу содержания в книгах, с точками. Или блок с какими либо параметрами разделенных точками по всей ширине.
Функция склонения меток в WP при различном количестве товара
Так как в WordPress не предусмотрено склонение меток в зависимости от числа, то пришлось воспользоваться простой функцией, которая делает это.
Как сделать select'у placeholder
Пример того, как можно легко сделать select'у placeholder.
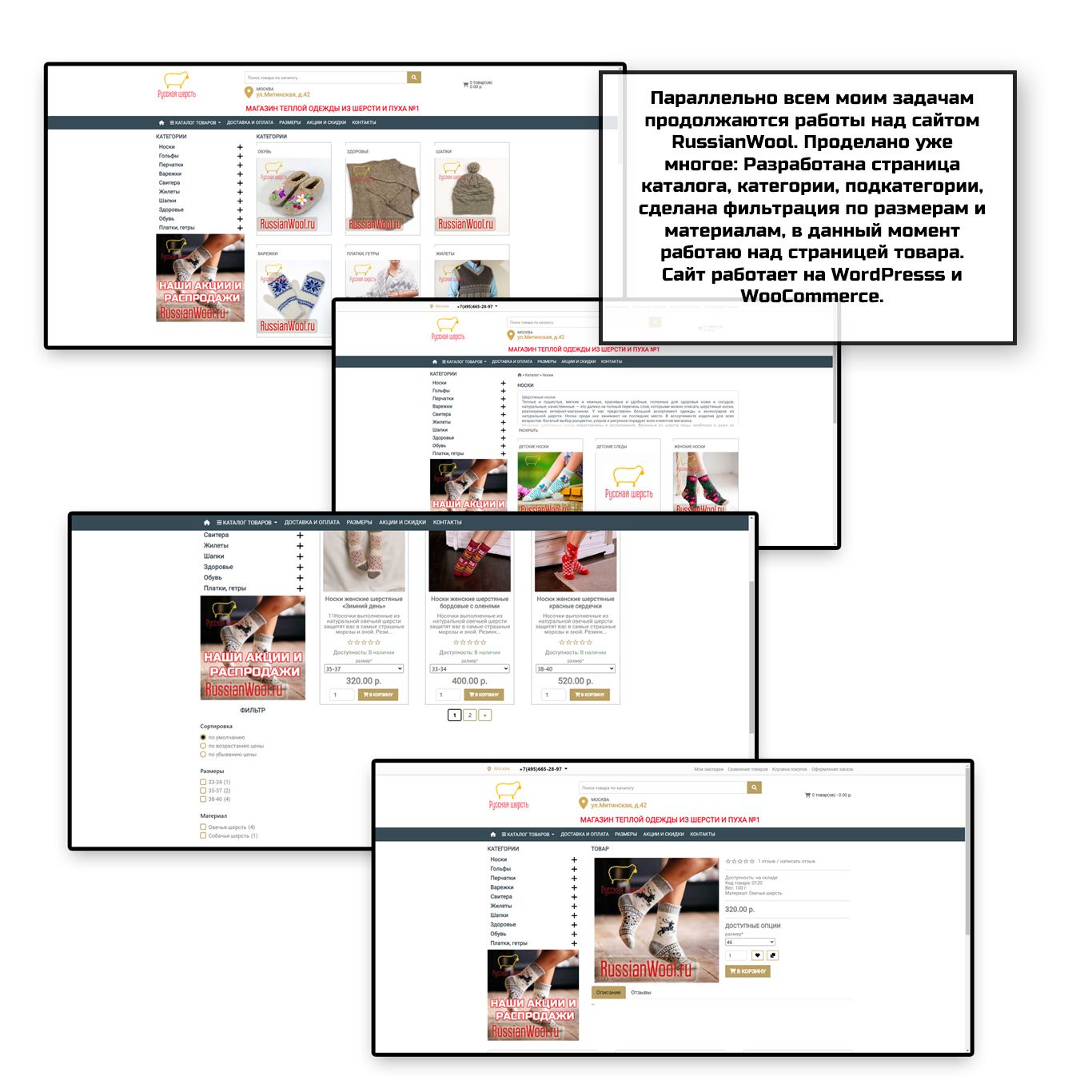
Фильтрация по диапазону цены
Пример как можно сделать фильтрацию по диапазону цены с использованием плагина фильтра Search and Filter, JS библиотеки touch-punch, и написанием небольших скриптов. Добавляем сортировку по цене и выносим ее за пределы фильтра.
Вывод статуса о наличии товара в WooCommerce
Примеры вывода статуса о наличии товара в WooCommerce.
Формируем отчет в Excel на PHP
Пример формирования отчета Excel на PHP. Формируется файл в формате CSV и открывается в Excel, который затем можно отредактировать и сохранить в нужном вам формате.
Формируем отчет в PDF на PHP
Пример формирования отчета PDF на PHP с использованием библиотеки DomPDF.
Добавляем отзывы на сайт магазин Woocommerce
Пример того, как добавить отзывы на карточку товара интернет магазина на WordPress и WooCommerce и сделать для них стили. Написание скрипта валидации формы отзывов.
Пошаговое создание личного кабинета на Woocommerce
В шпаргалке рассмотрены пример пошагового создание личного кабинета на Woocommerce. Добавление функционала сравнение товаров и закладки.
Sitemap.xml и Robots.txt для WooCommerce
В шпаргалке рассмотрены пример создания Sitemap.xml и Robots.txt для WooCommerce.
Скрипт передачи данных при наведении
Пример того как можно передавать какие либо данные при наведении на какой либо элемент. Этот метод к примеру можно использовать при передачи наименования товара в модалку при наведении на карточку.
Функционал "Купить в один клик"
В шпаргалке рассмотрены пример создания функционала "Купить в один клик" на сайте WooCommerce и WordPress с использованием плагина ContactForm.